WordpressをGitで管理する
Wordpressそのものやインストールしたプラグインは頻繁にアップデートされるので、割とまめに対応しなければならない。また、カスタマイズする箇所が増えて来ると、どこを変えたか?わからなくなってくるので、バージョン管理の仕組みを入れてコードを管理したほうが良い。
バージョン管理の中ではGitが一番簡単そうなので、いろいろ調べてみたが、意外とWordpressの管理に使っている情報が少なかった。やってみると簡単にできる上、お客さん向けにステージング環境を提供するのに便利なので、自分の環境の作り方をまとめてみる。
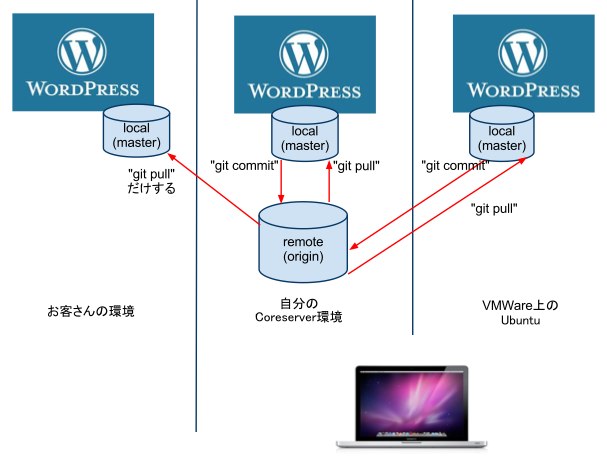
自分の開発環境を図にするとこんな感じ:
Macbookの上で走らせているVMWareにUbuntuで開発環境をたて、そこでWordpressのカスタマイズをしている。カスタマイズの対象となるWordpressのコードはCoresever上にあるGitのリモートレポジトリに格納され、Ubuntu、Coreserver、お客さんの環境にあるWordpressはそれぞれリモートレポジトリで管理されているWordpressのクローンになっている。
Ubuntu上で試したカスタマイズが気に入れば、Coreserver上にたてたお客さん用の「ステージング環境」に展開し、本番環境で動かす前に、お客さんに味見してもらうことになる。しばらく、ステージングで動かして、問題なければ、お客さんの本番環境に同じコードを展開する。
- gitをCoreserverにインストールする
- Coreserver上にoriginとなるリモートレポジトリを作る
- 開発環境にまっさらのWordpressをインストールして、リモートレポジトリへプッシュする
- ステージング環境にoriginのクローンを作る
- お客さんの本番環境に展開
1. gitをCoreserverにインストールする
Coreserverにgitをインストールする方法は、すでに書いてくれている方がいるので、そちらを参考にする。
この通りインストールして、.bash_profile に以下のパスをつければ、"git --version" で返事が返ってくるので、gitが使えるようになっていることが確認できる。
PATH=$HOME/local/bin:$PATH
export PATH
coreserver $ git --version git version 1.7.3.4
2. Coreserver上にoriginとなるリモートレポジトリを作る
インストールできたら、Coreserver上でgitのコマンドが使えるようになるので、まずは空のリモートレポジトリを作成する。後で、開発環境(Ubuntu)から、まっさらのWordpressをプッシュするための準備となる。
Coreserverのホーム("cd ~"で行ける所)で以下のコマンドを実行:
coreserver $ mkdir ~/repos coreserver $ mkdir ~/repos/wordpress.git coreserver $ cd ~/repos/wordpress.git coreserver $ git --bare init
3. 開発環境にまっさらのWordpressをインストールして、リモートレポジトリへプッシュする
まっさらのWordpressを開発環境(Ubuntu)にインストールする。設定が済んで、一通り動くことが確認できたら、このwordpressのディレクトリをgitのローカルレポジトリにしてしまう。
Ubuntu $ cd wordpress Ubuntu $ git init
ここからがWordpressをGitで管理する上での大事なポイントになるが、インストールする環境ごとに設定する(内容が違う)ファイルをレポジトリの管理から外しておくように設定しておく。そうすると、ステージング環境やお客さんの環境で、設定ファイルをレポジトリのものと書き換えないで、カスタマイズされたコードだけ引っ張って来れるようになる。
Gitでレポジトリ管理から外すようにするには、ローカルレポジトリのルートで「.gitignore」ファイルを作って、無視するファイルのリストを付けておく。
/wp-config.php /index.php /.htaccess /wp-content/backup-db/* !/wp-content/backup-db/.htaccess /wp-content/uploads/* !.gitignore
ルートにある wp-config.php、index.php、.htaccess は、Wordpressの設置されている環境ごとに違うので必ずリストに加える。この3つのファイルには、.sampleみたいな拡張子をつけて、設定のサンプルファイルとしてGitで管理しておくとよい。
あと、wp-content の下で、バックアップ(backup-db)や画像(uploads)のファイルはGitで管理する必要もないので、アスタリスク(*)でそのディレクトリ配下にあるファイルとフォルダ全てをリストから外す。この時、展開先でWordpressに必要なフォルダを作り直さなくても良いように、空フォルダをGitのレポジトリに残しておきたい場合、そのフォルダに空の.gitignore ファイルを作って入れておけば、フォルダとそのファイルだけ残り、結果、空のフォルダ(と.gitignore)がレポジトリで管理できるようになる。
アスタリスクでフォルダの中身を全て無視する設定をしても、一部のファイルの中身は各環境で共通する場合もある。フォルダ内のファイルの保護用に作った.htaccessなんかがそれに該当する。そういう場合は、ファイルへのパスの先頭にエクスクラメーション(!)を付けることで、例外にできる。
ルート配下全てで例外にしたい場合(つまり本来無視されるファイルを無視しないようにする)は、例外としてファイル名にエクスクラメーションを付けておけばよい。上のリストの最後の.gitignoreはレポジトリで管理するフォルダを残す為にあちこちに作成することになるので、ファイルそのものを無視する対象から外しておく。(Macを使っている人は、DS_Storeなんかも同じ設定をすることになるでしょう。)
ここで説明したリストの作り方をマスターすれば、プラグインの追加で個別の設定が必要になる際にも、適切にリストに追加できるようになると思う。
.gitignoreの準備ができたら、Wordpressのフォルダ全体をローカルレポジトリにコミットする。
Ubuntu $ git add . Ubuntu $ git commit -a -m "Wordpress v3.0.?をコミット"
git add した後に、git status すれば、addしたファイルのリストが出るので、そこで.gitignoreで設定した通りにファイルが管理されているか?確認することができる。もしうまくいってなければ、.gitignoreを修正してやり直す。
コミットしたWordpressが完璧なら、このWordpressを2.で作ったCoreserverのリモートレポジトリにプッシュする。
Ubuntu $ git remote add origin ssh://ユーザー名@サーバー番号.coreserver.jp/virtual/hogehoge/repos/wordpress.git Ubuntu $ git push --receive-pack /virtual/hogehoge/local/bin/git-receive-pack origin master
最初のコマンドで、ローカルレポジトリにリモートレポジトリのアドレスを登録しておく。すると、ここからpushする時、リモートレポジトリにSSHで接続しにいくうようになる。
この状態で、フツウに git push origin master としても、「リモート側のgitのパスがわからない」的なエラーが出るので、明示的にgit-receive-pack のパスを指定する。
このコマンドを打つ前に、
uploadpack = $HOME/local//bin/git-upload-pack receivepack = $HOME/local/bin/git-receive-pack
を wordpress/.git/config に追加しておけば、フツウに git push origin master しても、設定したパスが提供される。
ここまでできたら、この開発環境(Ubuntu)上で、テーマを追加したり、コードを修正追加したり、プラグインを追加したりと、いろいろカスタマイズすることになる。気に入ったカスタマイズが出来上がったら、それらをローカルにコミットして、リモートレポジトリにプッシュする。
Ubuntu $ git add <変更追加したファイル/フォルダのパスをここに> Ubuntu $ git commit -m "コミットについての説明を書く" Ubuntu $ git push origin master
4. ステージング環境にoriginのクローンを作る
ここまで準備ができると、WordpressをCoreserverやホスティング先に展開するのは簡単にできるようになる。
Coreserverにログインして、自分のpublic_htmlに移動し、必要があればお客さん用のディレクトリを作成して、そこにリモートレポジトリに入れたWordpressの複製を作る。
coreserver $ git clone /virtual/hogehoge/repos/wordpress.git
Wordpressを展開したいディレクトリに移動して、git clone に2.で作ったリモートレポジトリのパスを指定するだけで複製が展開される。
展開先のディレクトリにwordpressというフォルダが出来るので、そこに移動して、
をする。以上ができたら、Wordpressを起動して、必要な管理画面から設定を行う。Gitで管理しているプラグインは、この時点ではもちろん有効になっていないので、管理画面から必要なプラグインを有効にする。ここまでできれば、中身は無いが機能的には開発環境からコミットしたのと同じWordpressができあがっているはず。
「最初にやること」で設定した.htaccess のおかげで、プラグインのインストールやWordpressのアップデートは、管理画面からできるようになっているはず。これらは開発環境でやらずにステージング環境でやるほうが楽なので、そうしている。他にも、結果がわかっている、ちょっとした変更なんかは、ステージング環境上で直接やってしまって、リモートにコミットした方が早いし楽。実験的なカスタマイズは、開発環境で試してから、成功したらリモートへコミットし、ステージング環境にgit pullするようにしている。この辺りのルールは、人それぞれ違うかも。開発環境やステージング環境で変更しても、「なんか違うな」と思ったら、git checkout ですぐにリモートレポジトリにある状態に戻せるのでとても安心。
5. お客さんの本番環境に展開
ステージング環境をお客さんに見せて、満足されたら、いざお客さんの本番環境に展開。やることは、単にこれまでやってきたことの組み合わせ。
お客さんの環境もCoreserverなら、1. と同じ手順でGitをインストールする。違うなら、それぞれのホスティング先のやり方に従ってインストールしておく。
Gitが使えるようになったら、Wordpressをインストールしたい場所に移動して、下のコマンドでCoreserverにあるリモートレポジトリからクローンを展開する。ここは 2. でやったのと逆パターン(uploadなのに注意)。
Hosting $ git clone --upload-pack /virtual/hogehoge/local/bin/git-upload-pack ssh://ユーザー名@サーバー番号.coreserver.jp/virtual/hogehoge/repos/wordpress.git
(長いので改行入れてます。コピペするときは、一行につなげてください。)
今後、長いオプションをいちいち付けなくてもよいように、3. でやったように.git/config にパスを設定しておく。同じリモートレポジトリなので、書き方はまったく同じで良い。
後は、
- 開発環境でカスタマイズ(git add/git commitした後に、git push origin master。)
- ステージング環境に展開して味見(git pull。たまにadd/commit/push。)
- 本番環境へ展開(変更があればgit pullするだけ。前の戻したいときはgit checkpout。)
の繰り返し。これだけ。