WordpressのDownload Managerプラグインでダウンロード販売
ブックリーダーの覇権争いや、書籍フォーマットの標準化などで、何かと混沌としている「電子書籍」ですが、コンテンツを持っている人たちが、出版社を経ずに気軽に出版、販売できるようになったのは間違いない感じです。そういう意味だと、電子書籍として読み方/読まれ方のイノベーションというよりは、出版と流通のイノベーションと考えた方が良いのではないでしょうか。
これから同人誌、自費出版するようなニーズも増えると思ったので、Wordpressで配信に便利な方法を考えていました。
比較的、誰にでもお手軽にできると思われるのが、Wordpressプラグインの「Download Manager」を使った方法。ダウンロード関連のプラグインは色々吟味してみたけど、これが一番使いやすくて良かった。
WordpressのDownload Managerプラグイン
作者のサイト
設定もとても簡単で、プラグインをWordpressの管理画面からインストールしたら、uploadsとかに提供したいファイルの保存先となるフォルダを作って、アクセス権を書き込み可にするだけ。
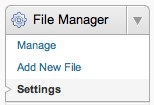
インストールできたら、管理画面の左のメニューにこんなメニューが追加されているはず。
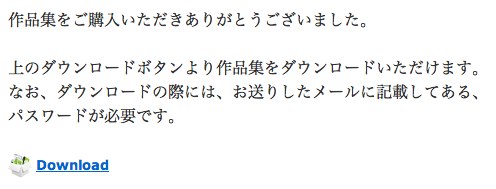
操作は簡単で、「Add New File」してダウンロードするファイルを登録し、その際に生成されるショートコード「{filelink=?}」を投稿やページの中に書くだけで、そのファイルに対するダウンロードボタンが自動生成される。
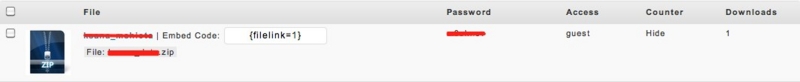
ログインしているユーザー(Members)にだけダウンロードを許可したり、ダウンロードの際に指定したパスワードの入力を求めるといったアクセス制限が掛けられる。また、ダウンロード回数を数えるカウンターを表示したりもできる。カウンターを非表示にしても、管理画面でダウンロード回数を見ることができる。
このようにWordpressの投稿やページを使って、お手軽にダウンロード販売をする際にはもってこいなプラグインだったりする。課金する場合は、ダウンロードをパスワードで保護して、Paypalでの支払いがあったら、Paypalで使っているメールアドレス宛にパスワードを送れば良い。これはツールを使って自動でやってもいいし、手動でやってもいい。
良いコンテンツを持っていて、Wordpressでブログをやってる人は是非。
iPhoneのAirplayのアイコンが消えた際の解決法
家では、Airport Expressをステレオに繋いで、音源はPC上にあるiTunesを使って音楽を再生している。iPhoneにRemoteなるアプリを入れれば、そいつがリモコンになってPCを触らずとも、PCに入っている1万以上の曲から自由に選んで再生できるというワケ。
この仕組みのおかげで、CDは使わなくなったので、大量のCDは全て「CDアナログスタイル」という袋に全て移して、100円ショップで買ったCD用のプラスチックケースに入れ、押し入れの奥のほうにしまってしまった。もう「モノ」として音楽を所有する意味はなくなってきているのかな?最近は、CDで音楽を買う事はなく、もっぱらAmazonからダウンロードして買ってます。むしろCDで使っていたお金はライブのほうへ回すようになった。それでも、レコードはまだ棚に飾ってあるけど。インテリアとしては、レコードの方が良いから。CDってのは中途半端な「メディア」だったんですね。
余談はこれくらいにして、ちょっと前までiPhoneに入っているiPodから、Airplayのアイコンが右下の方に表示されていたのに、急に無くなっているのに気がついた。?!と思い、直し方を調べたら、割と情報が少ない。
検索で見つけた、この記事の通りやったら直ったので、報告しておく。
AirPlay Icon Missing from iPad, iPhone or iPod touch; Fix
つまり、一般設定の「言語」のところで、別の言語をいったん選択すると、何故かAirplayの設定が戻るという話。同じ症状で困っている人は、やってみるといいですよ。
WordpressをGitで管理する
Wordpressそのものやインストールしたプラグインは頻繁にアップデートされるので、割とまめに対応しなければならない。また、カスタマイズする箇所が増えて来ると、どこを変えたか?わからなくなってくるので、バージョン管理の仕組みを入れてコードを管理したほうが良い。
バージョン管理の中ではGitが一番簡単そうなので、いろいろ調べてみたが、意外とWordpressの管理に使っている情報が少なかった。やってみると簡単にできる上、お客さん向けにステージング環境を提供するのに便利なので、自分の環境の作り方をまとめてみる。
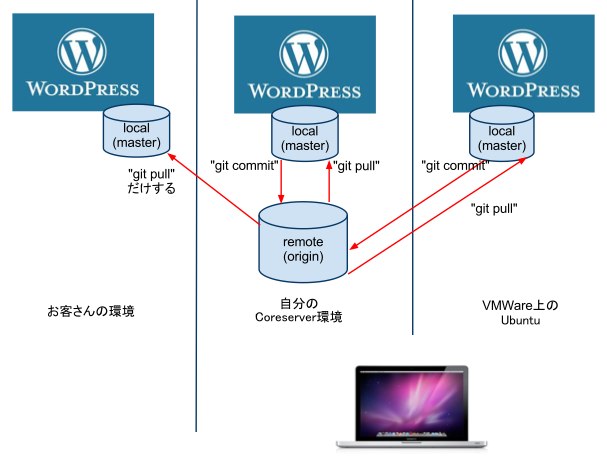
自分の開発環境を図にするとこんな感じ:
Macbookの上で走らせているVMWareにUbuntuで開発環境をたて、そこでWordpressのカスタマイズをしている。カスタマイズの対象となるWordpressのコードはCoresever上にあるGitのリモートレポジトリに格納され、Ubuntu、Coreserver、お客さんの環境にあるWordpressはそれぞれリモートレポジトリで管理されているWordpressのクローンになっている。
Ubuntu上で試したカスタマイズが気に入れば、Coreserver上にたてたお客さん用の「ステージング環境」に展開し、本番環境で動かす前に、お客さんに味見してもらうことになる。しばらく、ステージングで動かして、問題なければ、お客さんの本番環境に同じコードを展開する。
- gitをCoreserverにインストールする
- Coreserver上にoriginとなるリモートレポジトリを作る
- 開発環境にまっさらのWordpressをインストールして、リモートレポジトリへプッシュする
- ステージング環境にoriginのクローンを作る
- お客さんの本番環境に展開
1. gitをCoreserverにインストールする
Coreserverにgitをインストールする方法は、すでに書いてくれている方がいるので、そちらを参考にする。
この通りインストールして、.bash_profile に以下のパスをつければ、"git --version" で返事が返ってくるので、gitが使えるようになっていることが確認できる。
PATH=$HOME/local/bin:$PATH
export PATH
coreserver $ git --version git version 1.7.3.4
2. Coreserver上にoriginとなるリモートレポジトリを作る
インストールできたら、Coreserver上でgitのコマンドが使えるようになるので、まずは空のリモートレポジトリを作成する。後で、開発環境(Ubuntu)から、まっさらのWordpressをプッシュするための準備となる。
Coreserverのホーム("cd ~"で行ける所)で以下のコマンドを実行:
coreserver $ mkdir ~/repos coreserver $ mkdir ~/repos/wordpress.git coreserver $ cd ~/repos/wordpress.git coreserver $ git --bare init
3. 開発環境にまっさらのWordpressをインストールして、リモートレポジトリへプッシュする
まっさらのWordpressを開発環境(Ubuntu)にインストールする。設定が済んで、一通り動くことが確認できたら、このwordpressのディレクトリをgitのローカルレポジトリにしてしまう。
Ubuntu $ cd wordpress Ubuntu $ git init
ここからがWordpressをGitで管理する上での大事なポイントになるが、インストールする環境ごとに設定する(内容が違う)ファイルをレポジトリの管理から外しておくように設定しておく。そうすると、ステージング環境やお客さんの環境で、設定ファイルをレポジトリのものと書き換えないで、カスタマイズされたコードだけ引っ張って来れるようになる。
Gitでレポジトリ管理から外すようにするには、ローカルレポジトリのルートで「.gitignore」ファイルを作って、無視するファイルのリストを付けておく。
/wp-config.php /index.php /.htaccess /wp-content/backup-db/* !/wp-content/backup-db/.htaccess /wp-content/uploads/* !.gitignore
ルートにある wp-config.php、index.php、.htaccess は、Wordpressの設置されている環境ごとに違うので必ずリストに加える。この3つのファイルには、.sampleみたいな拡張子をつけて、設定のサンプルファイルとしてGitで管理しておくとよい。
あと、wp-content の下で、バックアップ(backup-db)や画像(uploads)のファイルはGitで管理する必要もないので、アスタリスク(*)でそのディレクトリ配下にあるファイルとフォルダ全てをリストから外す。この時、展開先でWordpressに必要なフォルダを作り直さなくても良いように、空フォルダをGitのレポジトリに残しておきたい場合、そのフォルダに空の.gitignore ファイルを作って入れておけば、フォルダとそのファイルだけ残り、結果、空のフォルダ(と.gitignore)がレポジトリで管理できるようになる。
アスタリスクでフォルダの中身を全て無視する設定をしても、一部のファイルの中身は各環境で共通する場合もある。フォルダ内のファイルの保護用に作った.htaccessなんかがそれに該当する。そういう場合は、ファイルへのパスの先頭にエクスクラメーション(!)を付けることで、例外にできる。
ルート配下全てで例外にしたい場合(つまり本来無視されるファイルを無視しないようにする)は、例外としてファイル名にエクスクラメーションを付けておけばよい。上のリストの最後の.gitignoreはレポジトリで管理するフォルダを残す為にあちこちに作成することになるので、ファイルそのものを無視する対象から外しておく。(Macを使っている人は、DS_Storeなんかも同じ設定をすることになるでしょう。)
ここで説明したリストの作り方をマスターすれば、プラグインの追加で個別の設定が必要になる際にも、適切にリストに追加できるようになると思う。
.gitignoreの準備ができたら、Wordpressのフォルダ全体をローカルレポジトリにコミットする。
Ubuntu $ git add . Ubuntu $ git commit -a -m "Wordpress v3.0.?をコミット"
git add した後に、git status すれば、addしたファイルのリストが出るので、そこで.gitignoreで設定した通りにファイルが管理されているか?確認することができる。もしうまくいってなければ、.gitignoreを修正してやり直す。
コミットしたWordpressが完璧なら、このWordpressを2.で作ったCoreserverのリモートレポジトリにプッシュする。
Ubuntu $ git remote add origin ssh://ユーザー名@サーバー番号.coreserver.jp/virtual/hogehoge/repos/wordpress.git Ubuntu $ git push --receive-pack /virtual/hogehoge/local/bin/git-receive-pack origin master
最初のコマンドで、ローカルレポジトリにリモートレポジトリのアドレスを登録しておく。すると、ここからpushする時、リモートレポジトリにSSHで接続しにいくうようになる。
この状態で、フツウに git push origin master としても、「リモート側のgitのパスがわからない」的なエラーが出るので、明示的にgit-receive-pack のパスを指定する。
このコマンドを打つ前に、
uploadpack = $HOME/local//bin/git-upload-pack receivepack = $HOME/local/bin/git-receive-pack
を wordpress/.git/config に追加しておけば、フツウに git push origin master しても、設定したパスが提供される。
ここまでできたら、この開発環境(Ubuntu)上で、テーマを追加したり、コードを修正追加したり、プラグインを追加したりと、いろいろカスタマイズすることになる。気に入ったカスタマイズが出来上がったら、それらをローカルにコミットして、リモートレポジトリにプッシュする。
Ubuntu $ git add <変更追加したファイル/フォルダのパスをここに> Ubuntu $ git commit -m "コミットについての説明を書く" Ubuntu $ git push origin master
4. ステージング環境にoriginのクローンを作る
ここまで準備ができると、WordpressをCoreserverやホスティング先に展開するのは簡単にできるようになる。
Coreserverにログインして、自分のpublic_htmlに移動し、必要があればお客さん用のディレクトリを作成して、そこにリモートレポジトリに入れたWordpressの複製を作る。
coreserver $ git clone /virtual/hogehoge/repos/wordpress.git
Wordpressを展開したいディレクトリに移動して、git clone に2.で作ったリモートレポジトリのパスを指定するだけで複製が展開される。
展開先のディレクトリにwordpressというフォルダが出来るので、そこに移動して、
をする。以上ができたら、Wordpressを起動して、必要な管理画面から設定を行う。Gitで管理しているプラグインは、この時点ではもちろん有効になっていないので、管理画面から必要なプラグインを有効にする。ここまでできれば、中身は無いが機能的には開発環境からコミットしたのと同じWordpressができあがっているはず。
「最初にやること」で設定した.htaccess のおかげで、プラグインのインストールやWordpressのアップデートは、管理画面からできるようになっているはず。これらは開発環境でやらずにステージング環境でやるほうが楽なので、そうしている。他にも、結果がわかっている、ちょっとした変更なんかは、ステージング環境上で直接やってしまって、リモートにコミットした方が早いし楽。実験的なカスタマイズは、開発環境で試してから、成功したらリモートへコミットし、ステージング環境にgit pullするようにしている。この辺りのルールは、人それぞれ違うかも。開発環境やステージング環境で変更しても、「なんか違うな」と思ったら、git checkout ですぐにリモートレポジトリにある状態に戻せるのでとても安心。
5. お客さんの本番環境に展開
ステージング環境をお客さんに見せて、満足されたら、いざお客さんの本番環境に展開。やることは、単にこれまでやってきたことの組み合わせ。
お客さんの環境もCoreserverなら、1. と同じ手順でGitをインストールする。違うなら、それぞれのホスティング先のやり方に従ってインストールしておく。
Gitが使えるようになったら、Wordpressをインストールしたい場所に移動して、下のコマンドでCoreserverにあるリモートレポジトリからクローンを展開する。ここは 2. でやったのと逆パターン(uploadなのに注意)。
Hosting $ git clone --upload-pack /virtual/hogehoge/local/bin/git-upload-pack ssh://ユーザー名@サーバー番号.coreserver.jp/virtual/hogehoge/repos/wordpress.git
(長いので改行入れてます。コピペするときは、一行につなげてください。)
今後、長いオプションをいちいち付けなくてもよいように、3. でやったように.git/config にパスを設定しておく。同じリモートレポジトリなので、書き方はまったく同じで良い。
後は、
- 開発環境でカスタマイズ(git add/git commitした後に、git push origin master。)
- ステージング環境に展開して味見(git pull。たまにadd/commit/push。)
- 本番環境へ展開(変更があればgit pullするだけ。前の戻したいときはgit checkpout。)
の繰り返し。これだけ。
Wordpressの管理系で入れておいた方が良いプラグイン(メール送信とバックアップ)
Wordpressの良い所、というかこれを道具に選んだ理由は「自分がやりたいようなことは、他の誰かが実現してくれている!」ということだ。WordpressについてのTipsの情報量は多い上、「プラグイン」の豊富さは他のツールを圧倒していると思う。ググるか、プラグインを探せば、大体やりたい事に近い事は誰かが実装していたり、プラグインを作っていたりするので、それらを参考にしたり、ちょこちょこいじるだけで、作りたいものができてしまうのがWordpressの良い所。探す手間と時間さえ惜しまなければ、フツウの人でも立派なサイトが作れる。
「設置後最初にする事」の続きで、Wordpressのサイトの管理に役立つ2つのプラグインをお勧めする。
- Cimy Swift SMTP
- WP-DBManager
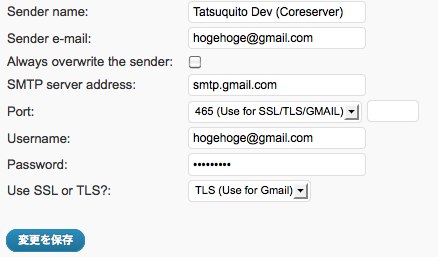
Cimy Swift SMTP は、Wordpressから送信するメールの送信サーバを任意のものに変更することができる。サイトの管理用として使うメールアドレスなんかはGMailなんかで作っておいた方が何かと便利だし、強力なスパムフィルタもついているので、GMailで管理することをお勧めする。
プラグインをインストールしたら、管理画面の設定の下に「Cimy Swift SMTP」というリンクが現れるので、これをクリックして、
のように設定すればOK。Wordpressを通じて送信されたメール(例えば、アカウントを新規作成したときの送るメールとか)もGMailのSentボックスに溜まるので、ちゃんとメールが送られたか確認できるようになる。
WP-DBManager は、Wordpressのデータベースのバックアップを取るのに必要なツール。Wordpressでは、データベースとWordpressのフォルダまるごとを定期的にちゃんとバックアップしておけば、サイトが飛んでしまったり、別のホスティング先に移設したいときでも、問題なく対処できるようになる。
プラグインをインストールしたら、管理画面に「Database」というメニューが追加されるので、そこで環境設定をしてやる。WP-DBManagerをCoreserver環境にあるWordpressにインストールした場合、いろんなエラーが赤字で表示されるが、設定をちゃんとしてあげれば簡単に直る。
まず、バックアップをスケジュールする部分(wp-cron.phpを使う)はCGIモードで動かしてあげないといけないので、ルートにある.htaccessファイルに以下の記述を追加する。
# For WP-DBManagerAddHandler application/x-httpd-phpcgi .php
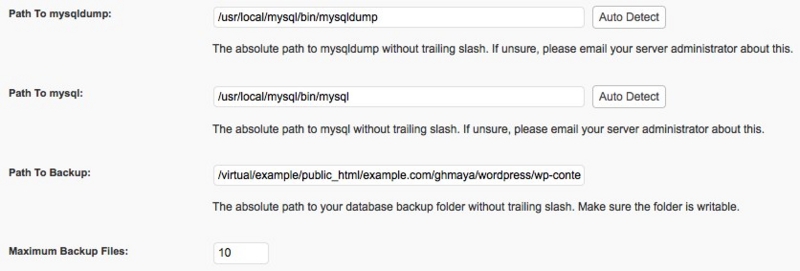
次にDatabase>DB Optionsに行ってPathsの設定をする。
Coreserverでは、mysqldumpとmysqlのパスは上の通りになっている。
上の通り設定しても、
which: no mysql in (/command:/usr/local/bin:/usr/local/sbin:/bin:/sbin:/usr/bin:/usr/sbin:/usr/X11R6/bin) which: no mysqldump in (/command:/usr/local/bin:/usr/local/sbin:/bin:/sbin:/usr/bin:/usr/sbin:/usr/X11R6/bin)
みたいな注意が上の方に表示されるが、プラグイン自体は問題なく動くので気にしない。
Path To Backup には、wp-content にフォルダを作って、以下のようなパスを設定する。
/virtual/example/public_html/example.com/ghmaya/wordpress/wp-content/backup-db
作ったフォルダには、以下のような内容を持った.htaccessファイルを入れて、データーベースファイルが外からアクセスされないようにする必要もある。これはプラグインを設定している最中にファイルを作るように指示されると思う。
Files ~ ".*\..*"> order allow,deny deny from all
これだけやれば、Wordpressの管理画面から、データベースのバックアップが取れるようになる。取れたバックアップはPath To Backp で設定したディレクトリに格納される。Coreserver上にバックアップを取るだけでは心もとないので、週一ベースでバックアップを自動で取り、そのバックアップファイルをメールで管理者用のGMail宛に送るようにしてやる。
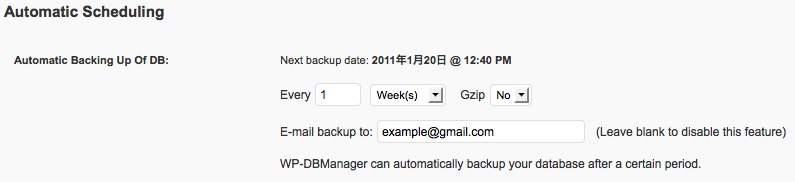
DB Options の下の方に、Automatic Scheduling の設定場所があるので、以下のように設定してやる。
するとE-mail backup to で設定したメールアドレスへ、バックアップファイルが送信される。さっきのCimy Swift SMTPでWordpressのメール送信をGMailにしたので、Sentボックスにもバックアップファイルが溜まって行く。なので、ここでの送信先は別のアドレスにしておけば、3カ所でバックアップが取れるので、なお安全かもしれない。
Wordpressに入れる著作権
ここに書かれているスクリプトをfooter.phpに埋め込むのがベストかと。
wordpressのfooterに入れる著作権表示(Copyright)
年が勝手に毎年変わるので、メンテの必要がありません。
CoreserverにWordpressを設置する際に最初にすること
ご縁で、友人がお世話になっている画廊のサイトを刷新するお手伝いをすることになった。
アート業界は、それこそ欧米ではお金も掛けてそれなりのサイトを作っているような印象があったが、日本ではこの業界の方達はITが比較的苦手な人が多く、未だに10年前の「普通のホームページ」を使い続け、作り続けていることがあるようだ。
自前のサーバを持つためのサービスも色々選択肢が増えてきたし、オープンソースなどで使えるソフトウェアも色々あるということで、これらを組み合わせて簡単に且つ無料でできる「画廊向けのサイト」を作ってみることにした。
今回の構築で選択したのは、WordpressとCoreserverの組み合わせ。
サイトのホスティング先に関しては、VPSという選択肢もあるが、普通の人がサイトを管理する際、サーバまるごとの管理を任されてもうれしくなさそうなので、こうした人たちが使うには「間借り」の方がありがたいと思う。やっぱり普通の人向けには、簡単な間借りサービスの方が受けやすい。ユーザー数を見てもこちらきっとマジョリティでしょうし。希望を言えば、クラウドがもっと簡単になり、自由に乗り換えられるようになれば良いなと。まぁ、そういう状況ももうすぐそこまで来ているのかもしれない。
というわけで、クラウドが誰でも使えるようになるまで、既存のホスティングサービスで簡単に作るしかないので、CoreserverにWordpressをのせた。その際に最初にやっておくべきことをまとめておく。
1. .htaccessへの諸々の設定
Wordpressがインストールできたら、インストールされたフォルダに空の.htaccessを作成して、いろいろ設定することになると思う。Wordpressでパーマリンクを使う時にも、このファイルに設定を書くように言われるので、遅かれ早かれ必要になってくる。特に「セキュリティ」と「CoreserverのCGIモード」で必ずお世話になると思うので、ここ数ヶ月問題なく動いているWordpressの設定をここに書いておく:
ErrorDocument 404 /index.php
# BEGIN WordPress
Options All -Indexes
# 画像・ファイルアップロード
<Files async-upload.php>
AddHandler application/x-httpd-phpcgi .php
</Files>
<Files upload.php>
AddHandler application/x-httpd-phpcgi .php
</Files>
# プラグイン・テーマ 新規インストール/アップグレード
<Files update.php>
AddHandler application/x-httpd-phpcgi .php
</Files>
# 本体アップグレード
<Files update-core.php>
AddHandler application/x-httpd-phpcgi .php
</Files>
# 管理者画面をCGIで実行
<Files admin.php>
AddHandler application/x-httpd-phpcgi .php
</Files>
# protect wp-config.php
<Files wp-config.php>
Order deny,allow
deny from all
</Files>
# CGIモードで実行したいプラグインがあればここで指定
# パーマリンクを設定したら、<IfModule mod_rewrite.c>をここに書く
Coreserverではこれくらい書いてあれば、だいたい何でも問題なく動く。
2. Wordpressのインストール先ではなくホームからアクセスできるようにする
テストや開発用のものはインストールしたままのexample.com/wordpress/で問題ないが、本番用だとexample.comでアクセスしたいもの。インストールしたwordpressのフォルダはそのままの状態で、アクセスするURLだけ一つ上へ持ってくることは簡単にできる。
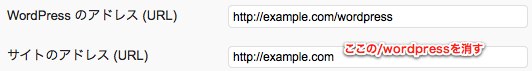
まず管理にログインし、設定>一般の「サイトのアドレス(URL)」の部分を変更する。
wordpressがインストールされているフォルダにあるindex.phpをテキストエディタで開いて、
require(’./wp-blog-header.php’);
となっている部分を
に書き換える。
書き換えたindex.phpと.htaccessの2つのファイルをexample.comのディレクトリ(ドメインのルート)に移せば、移行が完了する。この手順は、「WordPress を専用ディレクトリに配置する」に詳しく書いてあります。